
Web App Architecture: Components, Types, Layers, Models, and More
This post will cover the fundamental principles of web architecture, its layers, models, and other essentials.
Web App Architecture: the Essence, Layers, Components, and Types
Table of Contents
When a new web project is started, the chosen architecture model directly impacts the end product’s technical success. It’s vital: an app’s logic, functionality, and interaction of elements are all dependent on such a choice. To help you find out the basics of web application architecture, we’ve prepared this post.
The Essence of Web Application Architecture
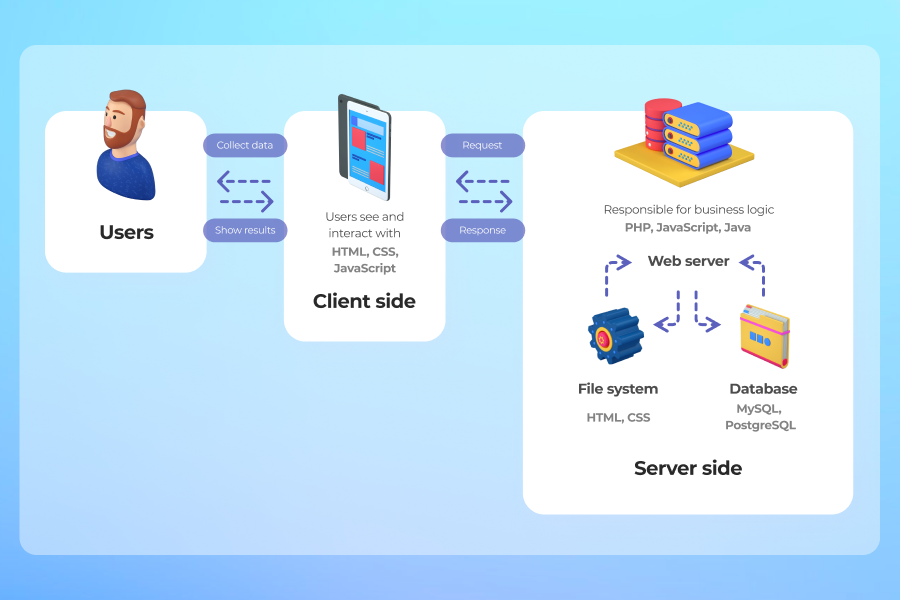
The architecture of the web app is a complex set of flawless interactions among future product’s multiple parts (such as databases, UI, etc.) Let’s take a look at the app elements.
- The frontend (or client-side) is featured by an app’s visuality intended for people to interact with (e.g., putting the private data into an Instagram login form).
- The backend (or server-side). It is an app’s brain that deals with business logic, processing HTTP requests and responding to them (e.g., sending an HTTP request to a server, later responding whether the user can log in or not).

These parts’ work is the basis of the web app architecture’s functioning that helps us obtain necessary data.
Web Architecture Integral Parts
For a deeper understanding of app architecture, you should look at its parts (such as components and layers) in detail. The following components are important for a web app:
- User interface (UI) components work as a functional part of the app UI layout, including activity logs, buttons, dashboards, or menus.
- Structural components include the backend (containing the logic & database) and the frontend (represented by an app interface). The backend can be written in Python, NodeJS, or Java. The frontend can be coded in JS, CSS, or HTML.
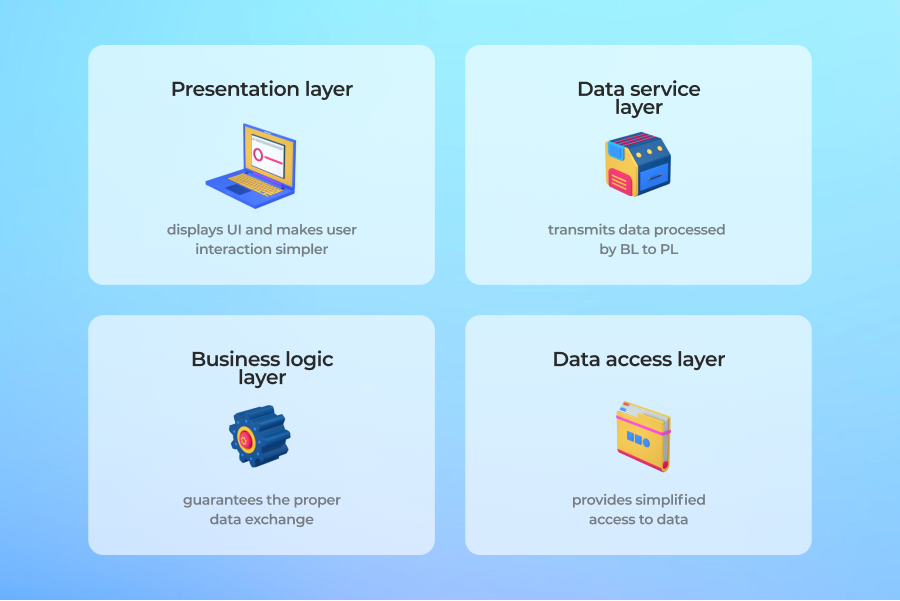
Web applications are divided into layers that may be upgraded or changed individually. There are the following common layers:

- The Presentation Layer (PL) facilitates user interaction with the given UI components, displaying all necessary data. One of its essential aims is to collect user input data, process requests, transmit them to the data service, and present the results.
- The data access layer (DAL) facilitates access to data saved in storage (such as binary and XML files). DAL also handles CRUD functions (create, read, update, and delete).
- The data service layer (DSL) guarantees information security by isolating the business logic from the frontend. After the information has been processed, it also delivers data from the BLL to the PL.
- The appropriate data is exchanged through the business logic layer (BLL). The logic for business rules and processes is also specified at this layer (e.g., logging onto a website).
Categories of Web Apps and Their Architecture
Web architecture categories are characterized by the app logic allocation between the backend and the frontend. We’ve prepared a list of the most widespread web architectural types, as well as their characteristics.
A single-page application (SPA)
It is a site or an app developed with JS frameworks, such as Angular or React. It shows the necessary data when you open the page. SPA doesn’t need page reloading, which helps to provide an incredible UX.
Facebook, Gmail, Twitter, or Slack can serve as examples of globally known SPAs.
Multi-page application (MPA)
MPAs were once popular, but today, mostly large corporations such as eBay develop this kind of websites. It’s comfortable for them because this architecture type perfectly fits huge software products. MPAs also allow users to reload a page per browser while sending data to/from a server.
Apart from eBay, Amazon can also be named among the widely-known MPAs.
Progressive Web Applications (PWA)
PWA web-based products are quite trendy today. Here’s the reason: they are developed to act on mobile gadgets as native applications, having an opportunity to install, send push notifications, and even offline access.
Building a progressive web app, the devs choose languages intended for web solutions (such as JS, HTML, and CSS). The extra APIs (Bluetooth, NFC, or geolocation) would be used in case of the required access to the gadget’s features.
Pinterest, Uber, and Starbucks have chosen PWA architecture for the development of their solutions.
Now, let’s talk more about the most common types of web architecture.
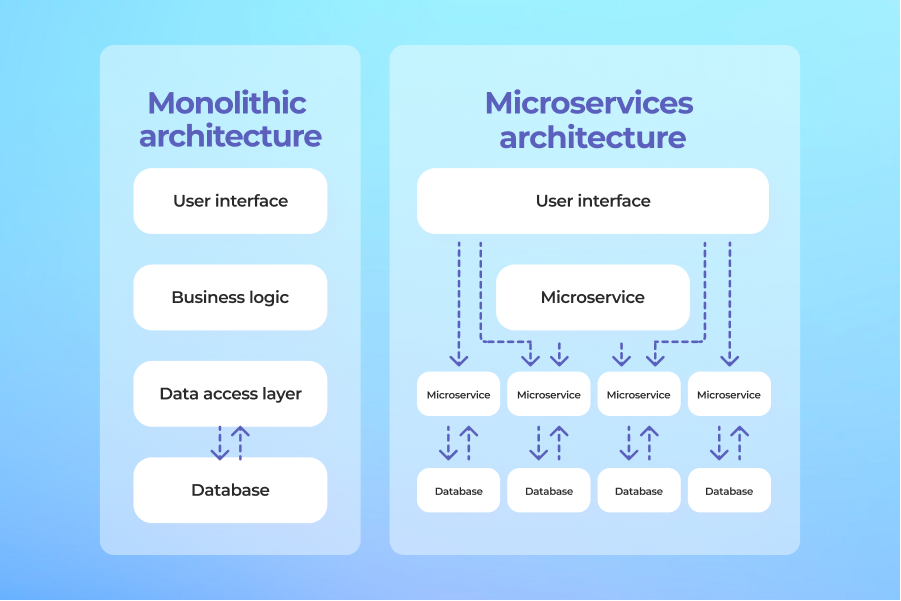
Microservices architecture
The microservices architecture is a perfect match for complex web solutions, as every block can be modified without damage to others. Updating a payment logic on your business website, for instance, doesn’t mean the work stoppage at all. Diving deeper into the advantages of microservices products, we’ll review it compared to the monolithic apps.

There are three components in a standard monolithic model: a frontend, a backend, and data storage. The server-side and the client-side logic are designed in the same codebase. That’s why every app upgrade brings the whole code rewriting. But it is not the same situation with microservices applications: building such an app from the small services lets the developers create and update each part individually.
Such globally known businesses as Netflix, PayPal, and Spotify have used a microservices architecture to create their web products.
Serverless architecture
To implement serverless solutions, the devs apply to cloud services from third-party vendors (such as Microsoft or Amazon). It’s beneficial because the offered services automate the running processes of server mechanisms (physical or virtual ones), OS, or other server-related systems to keep the web solution on the Internet from falling apart.
It means that your servers will carry a traffic leap without any problems having the dynamic management of virtual engines from Microsoft or Amazon.
How to Design a Web App Architecture?
The web application should be well-structured, flexible, productive, reusable, easy to extend, and precisely coded with the help of well-thought-out architecture. It simplifies the development workflow and makes the created app easier to scale, debug and modify.
To create such an architecture, you should:
- Think out your business goals and core details of your web app
- Consider the customers’ pain points together with your IT vendor
- Determine the power supplies, technical details (like cloud or third-parties integration), and main deliverables
- List the necessary functionality (requirements, specification, feature set for MVP and the full-fledged product)
After that, a solution architects might be able to develop a flexible and scalable architecture model, which would be optimal for your project and contain only the necessary feature set. Then your project can pass into the development stage.
You should also remember that web architecture development is a constant process of finding appropriate solutions and testing to obtain a cost-efficient final product. The design process created in collaboration of the client and the vendor is individual for each project.
Wrapping Up
We’ve told you only the fundamentals of web application architecture. If you need to know more about choosing an architecture type for your product, a skilled team with profound expertise in web development can help you. The specialists will give you advice about what architecture to choose and assist you in the app development process for obtaining a profitable top-class product.